プラグインなしで表を作る方法
HTMLで表を作成する方法を紹介します。
下記のテキストをコピーしてテキスト部分に張り付ければ作成可能です。
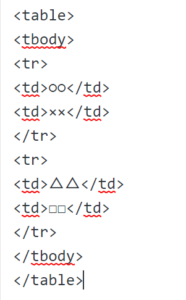
<table>
<tbody>
<tr>
<td>○○</td>
<td>××</td>
</tr>
<tr>
<td>△△</td>
<td>□□</td>
</tr>
</tbody>
</table>
ビジュアルからテキストへ
そして、コードを張り付ける
ビジュアルに戻り表が作成されているか確認
下記の表ができていれば完成です。
| ○○ | ×× |
| △△ | □□ |
表を増やすには、<tr></tr>と<tr></tr>タグを増やしていけばできます。





コメント